Problem
Farewill’s probate service was scaling rapidly. We needed to help our team manage cases and workflows while maintaining great customer service. Our makeshift arrangement of 3rd party tools were creaking.
How can we build internal tools to help us understand:
- What happens next in a case?
- What happens next for one of our team members?
Project
We called this our ‘What happens next?’ project. It lasted about 4 months. It was a big project – essentially, building a probate case management system, more or less from scratch.
Team
Me – sole product designer and project lead, working as part of an in-house cross-functional product team including:
User researcher (Clare), PMs (James and Emma), engineers (Emily, Jacob, Gavin, Sarah, Kat), plus various users and stakeholders.
Process
Our researcher Clare conducted some wonderfully insightful research during our discovery phase, observing users and mapping out user flows. I continued the research with further observation sessions – largely, watching the team use their existing tools and talking me through their daily workflows.

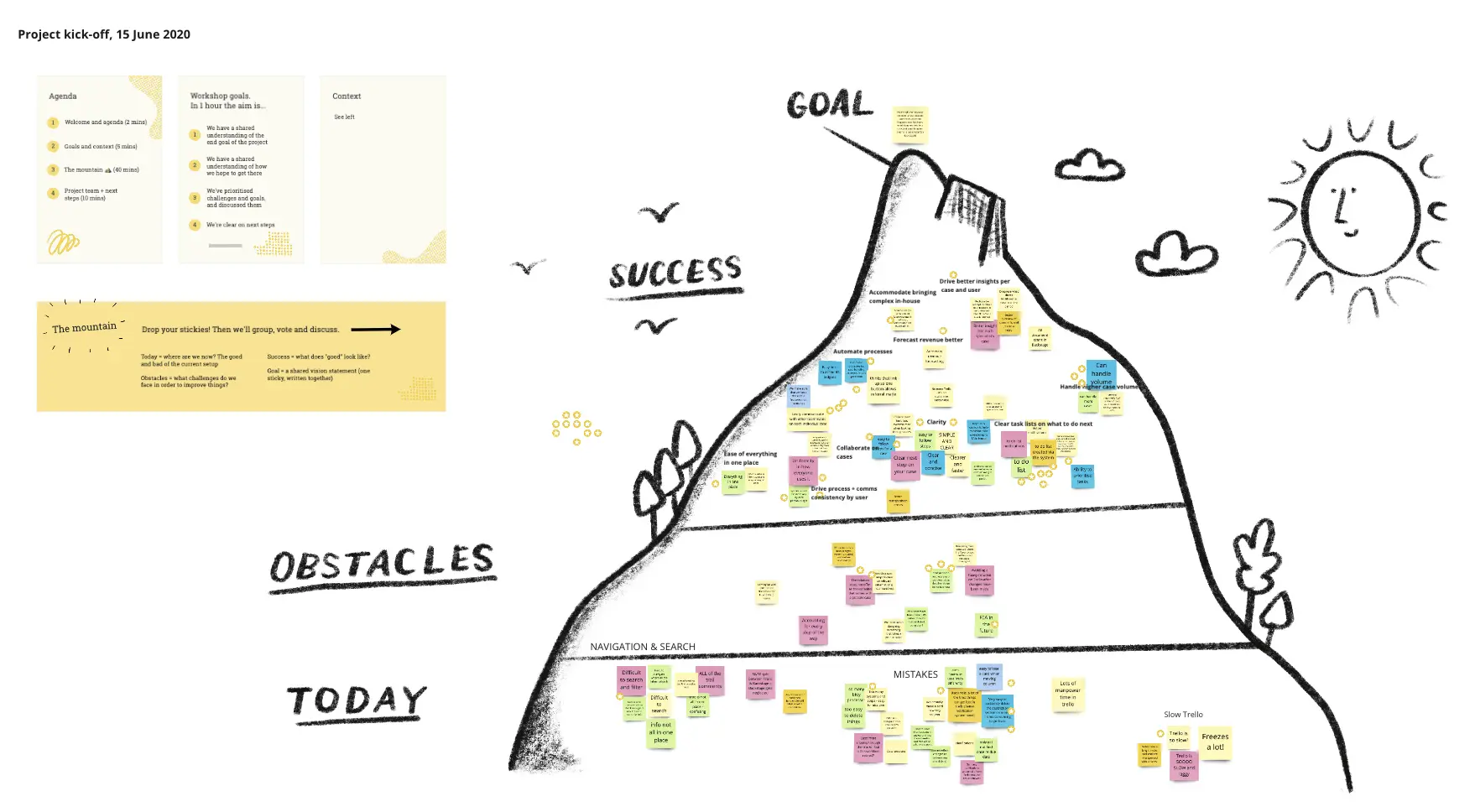
Kick-off
I ran a kick-off workshop. Our wonderful illustrator / designer Louis drew a mountain for an interactive element of the session.

When I run kick-offs, I like to start wide and have as many people involved as possible. I try to give everyone a chance to contribute, if they want to. A good kick-off surfaces key issues, sets up the next steps and brings people along on the journey.

I wrote a detailed kick-off doc which I opened for comments. it’s important to me that there’s a shared understanding of the project – for the product team, stakeholders and users.
In the coming week or so I ran a handful of workshops. One looked at project management systems and legal workflows in law firms. One plus point of internal tools is working closely with experts who’ve seen what good (and bad) looks like in other companies.
I also ran an ideation workshop – it was a fun hour where users were encouraged to draw concepts using the crazy eights format. It uncovered users’ priorities and ideas, like a clear visual indication of urgency.

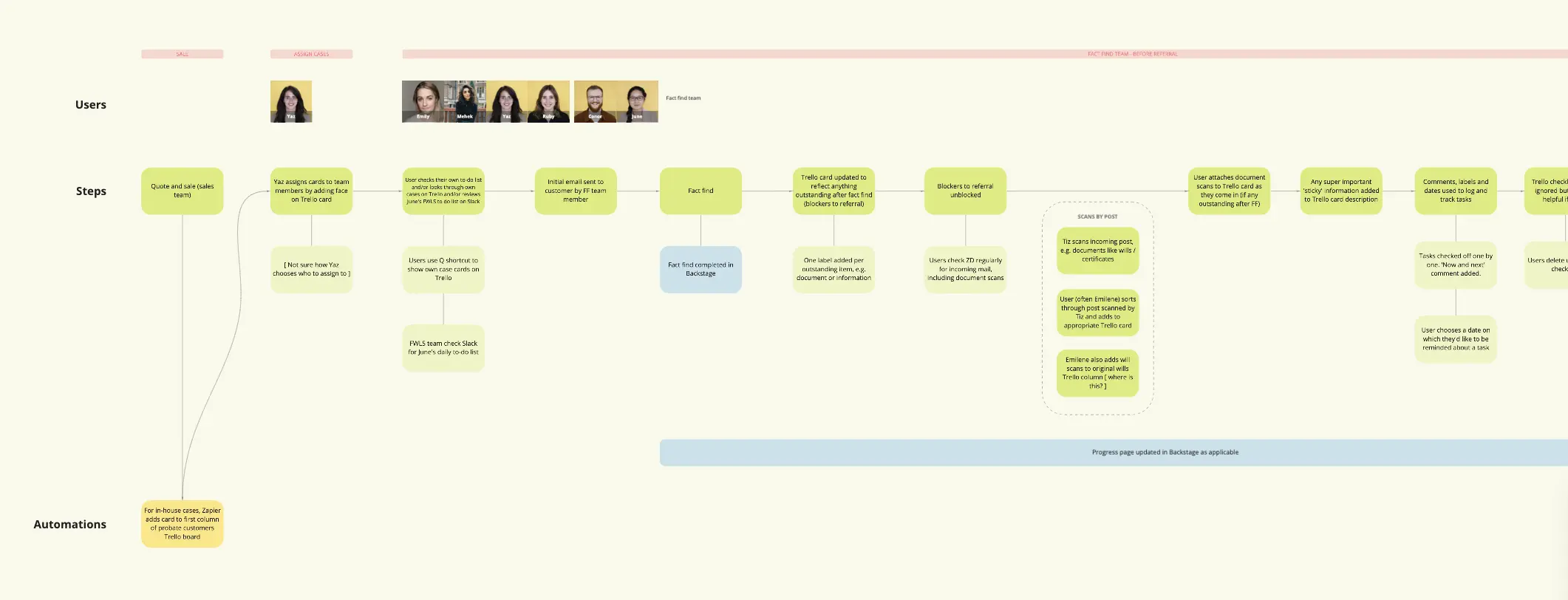
One of the outputs from these sessions was a service blueprint: a visual guide to the team’s workflows and customer touchpoints.

Wireframing and testing
I started wireframing using Axure – we tend to use Figma, but Axure is fantastic when we need powerful, interactive prototypes for testing. I ran around 20 user tests with members of the probate team, and some with the cremation team too. I use the term ‘user test’ loosely – it was less about testing usability, more about discussing the ins and outs of workflows and expectations. Users would often go off on tangents and show me how they tackle certain problems at present – that’s always super useful, so I was happy to go off script.
One of the probate team (Yaz) put in extra time on the project and our probate lead (June) was incredibly helpful. I was lucky to work with such an engaged team. Everyone was excited to help out!

Throughout, I had regular 1:1s with stakeholders, feedback sessions with the product team, and as a team we kept the company up-to-date in All Hands.
Through an iterative process, we began to arrive at a solution. I started mocking up in high fidelity.


I brought elements of the project to our design crit every week for about 2 months. They said they loved seeing it progress – I wonder if, really, they were sick of it… ;) Our crits are such a helpful way to unblock problems and nudge things forward.
Outcomes
Before the project, we benchmarked the system usability score at 66. One of our goals was to reach a score of 70. We achieved this, reaching a score of 72 at the end of September, a few weeks after launch. (The system usability scale is one way of measuring the usability of a product.)
A second goal was to ensure that all new cases were run through Backstage (none on Trello) by the end of September. We achieved this on 10 October.
Reflections
For internal tooling, no amount of user testing with wireframes can replicate observing users running real cases, with real data.